如何用<dl>标签做表格而不用table标签
本文共 856 字,大约阅读时间需要 2 分钟。
我们都知道很多的内容编辑器(TinyMCE编辑器、fck)都有插入表格功能,快速方便,但是这些表格用到的<table>标签,可以查看html源代码就能发现,table标签对搜索引擎不是很友好,table太多话可能无法被SE收录,有没办法用其他方法来实现绘制表格呢?比如用<dl>标签?
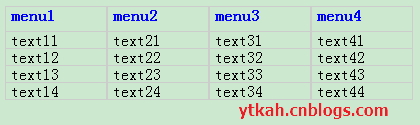
<dl> 标签是定义列表(definition list),结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目),并将它们设置为同行显示就能实现表格的效果,如下图所示

定义一下css样式,float:left; 为同行显示,如果文字太多,可以设置dd的高度height,避免表格边框参差不齐
html代码如下
- menu1
- text11
- text12
- text13
- text14
- menu2
- text21
- text22
- text23
- text24
- menu3
- text31
- text32
- text33
- text34
- menu4
- text41
- text42
- text43
- text44

转载地址:http://lcega.baihongyu.com/
你可能感兴趣的文章
CSS选择器
查看>>
购物车练习
查看>>
js实现在表格中删除和添加一行
查看>>
SOCKET简单爬虫实现代码和使用方法
查看>>
跨域解决方案汇总
查看>>
In App Purchase
查看>>
js判断对象的类型的四种方式
查看>>
RPC框架的可靠性设计
查看>>
使用自选择创建团队
查看>>
基准测试(Benchmarks)不必消亡
查看>>
ceph 常用命令记录(完善中...)
查看>>
C# 7.3新特性一览
查看>>
用Chrome开发者工具调试一切
查看>>
简易mvvm库的设计实现
查看>>
AppDynamics把业务交易跟踪扩展到SAP环境
查看>>
[Three.js]Three.js中文文档-自定义混合方程常数
查看>>
Kafka 处理器客户端介绍
查看>>
通过分析这段代码的进化历程,或许能够加深您对JavaScript的作用域的理解
查看>>
创建对象(一):创建与继承
查看>>
深入浅出vue1.0:Vue 实例
查看>>